


It allows faster development due to its native nature.Its three main advantages are: React Native runs in the background of the destination device, and then communicates with the native platform via a batched asynchronous bridge.

React Native runs in the background of the destination device, and then communicates with the native platform via a batched asynchronous bridge. For more information, check out Full Stack Development courses. Microsoft also released a preview release in May 2020 that expanded the range of the React Native world, allowing desktop app development. Its native cross-platform capabilities allow usage for a wide range of platforms for application development, including Android, Web, Windows, UWP, tvOS, macOS, iOS, and AndroidTV. Facebook developed React Native from a need to generate UI elements efficiently, which formed the basis for creating the open-source web framework. With the rapid growth of online websites, businesses, and the general ecosystem, it is crucial that website UIs load quickly on smartphones to encourage smartphone-based internet consumption. React Native Development Environment Installation:


 0 kommentar(er)
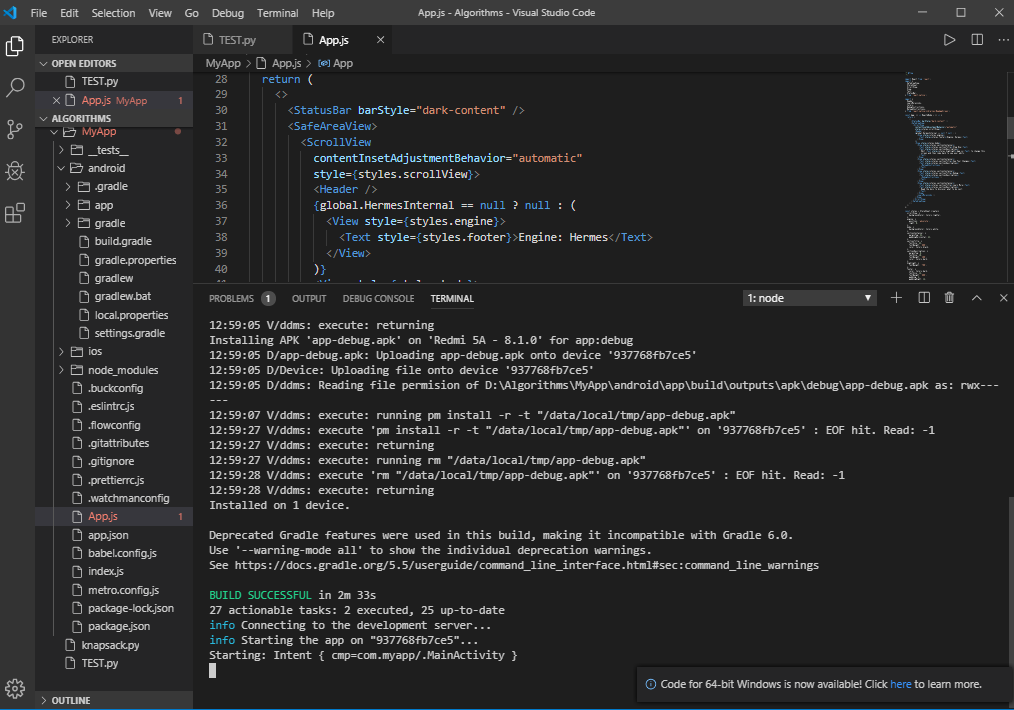
0 kommentar(er)
